Journey Through Europe
3rd February 2018
Journey Through Europe is a board game in which players travel around a map of Europe to visit different cities, and the first one to return home wins.
I created an online multiplayer version of the game, which you can play at jte.joesingo.co.uk/create/.
To create a game, choose the number of players and enter your name. Then send
the link to the other players, and the game will start automatically once
everyone has joined (the link will be something like jte.joesingo.co.uk/join/<game #>/).

Rules and how to play
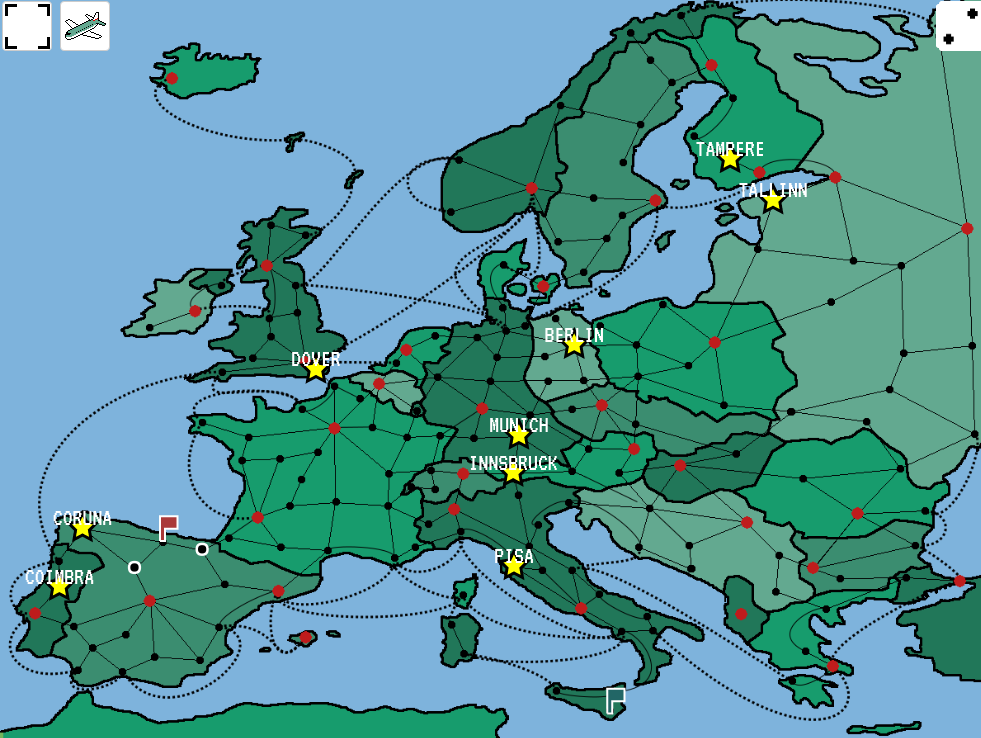
At the start of the game each player is given 9 cities (shown by the stars on the map). The aim of the game is to visit these cities and return to the first (the 'home city') as quickly as possible.
To move around the map players roll the dice and choose to travel by land, air or sea.
Land
Each move by land costs 1 dice point. You may not travel along the same link more than once in a turn.
Air
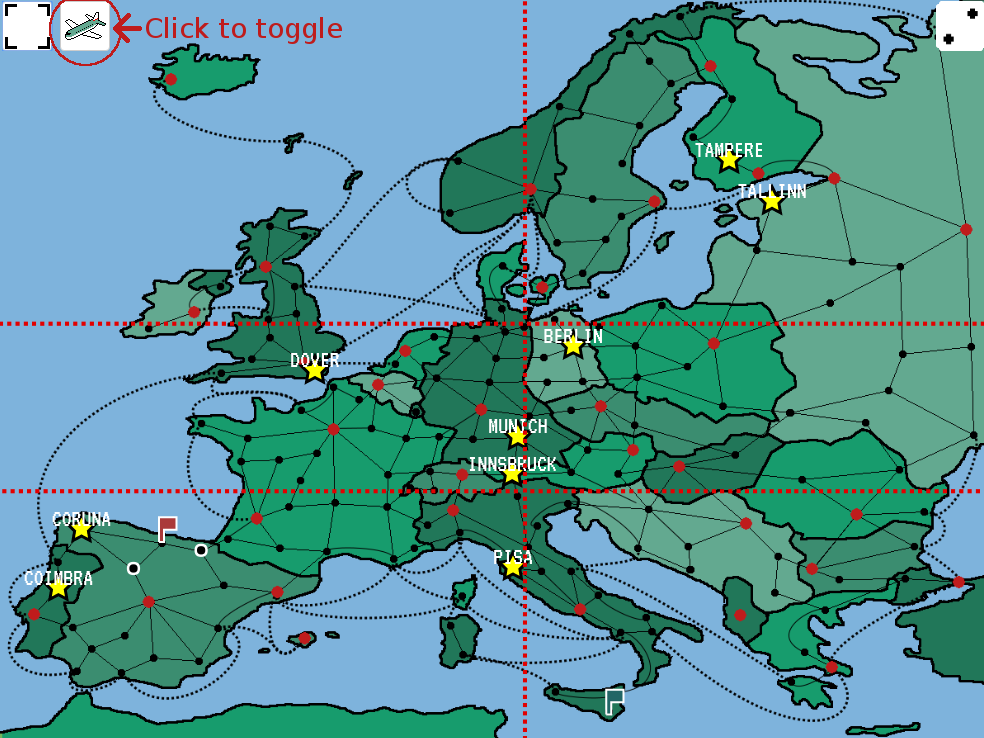
The cities with red markers are airports. The map is split into 6 zones; you can toggle the zone borders by clicking the plane icon.

Flying to a destination in the same zone costs 2 dice points, and flying to an adjacent zone costs 4 dice points. You cannot fly diagonally or across 2 zone borders, and you can only fly once per turn.
If you have dice points remaining then your turn continues after flying.
Sea
Sea links are indicated with a dotted line on the map. To travel by sea you must be positioned at a port at the start of your turn, and move before rolling the dice. Your turn ends immediately after travelling.
Gameplay
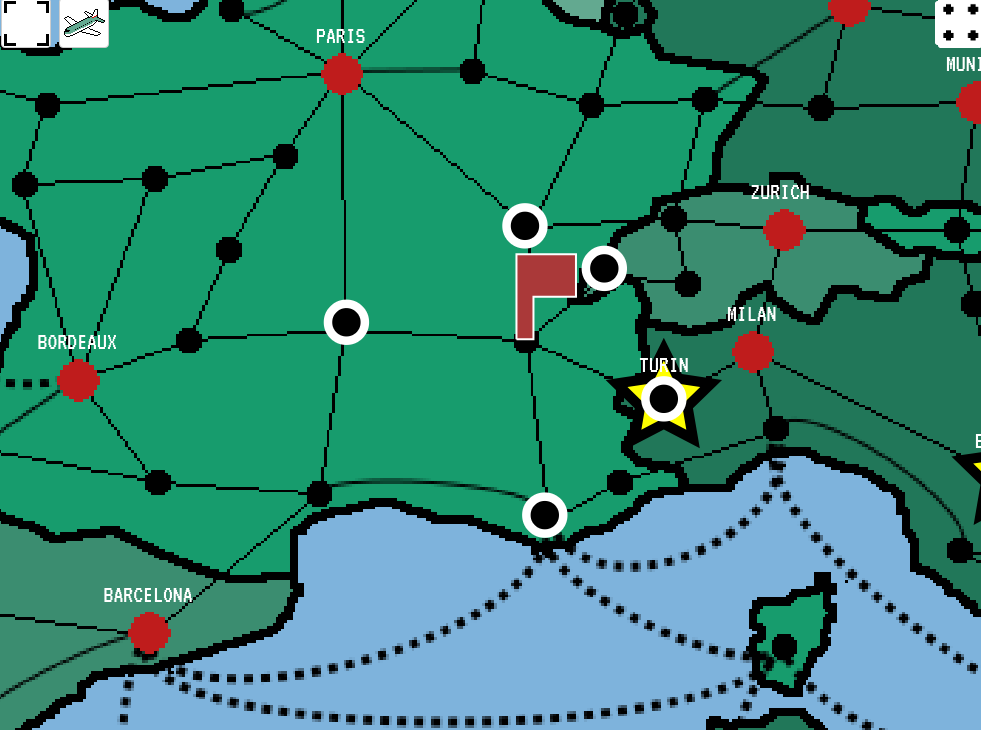
When it is your turn, you can roll the dice by clicking the button in the top right.
The cities you can move to are highlighted with a while border. You can only move 1 space at a time, so you have to click multiple times if travelling more than one space by land.

To look around the map you can click and drag to pan, and scroll to zoom. There are 3 levels of zoom: when far out only your cities's labels are shown, zooming in a bit more you see airport labels too, and even further lets you see all labels.
The icon in the top left resets the zoom and panning to show the whole map
Implementation
The core game is implemented in python, and the webserver uses Flask. The web interface uses jQuery and a small JS canvas library I created called grid.js.
The drawing of the map and writing down all the cities and links between them was kindly done by my brother.
The game isn't 100% complete; in the board game some of your cities may be 'places of interest', which require you to do something when you arrive at them (e.g. roll again, subtract a point from your next roll etc...). I may implement this at some point in the future.
The code is available on GitHub.